14 ошибок, которые вы делаете при написании контента для Интернета
 Вы знаете, шанс того, что кто-то действительно прочитает всю вашу статью в блоге, составляет всего лишь 16%?
Вы знаете, шанс того, что кто-то действительно прочитает всю вашу статью в блоге, составляет всего лишь 16%?
Поразительно, не правда ли? Исследование о том, как современные потребители взаимодействуют с информацией в Интернете, показало, что в то время как 79% посетителей страницы будут бегло просматривать информацию, только 16% будет поглощать каждое слово. Правильное форматирование статей является ключом к успеху блогов. Именно поэтому, вам нужно избегать ошибок, рассматриваемых в этой статье, любой ценой. Помните, что плохое форматирование текста отталкивает ваших читателей.
В том же исследовании было установлено, что хорошо отформатированная версия обогнала ту же статью без таких факторов, как подзаголовки и пронумерованные списки, на 58%! Кто не хочет улучшить производительность своего контента почти на 60%, реализовав несколько простых тактик для повышения читабельности? Давайте сразу перейдем к различным ошибкам форматирования, которые могут затмить все ваши усилия по написанию контента.

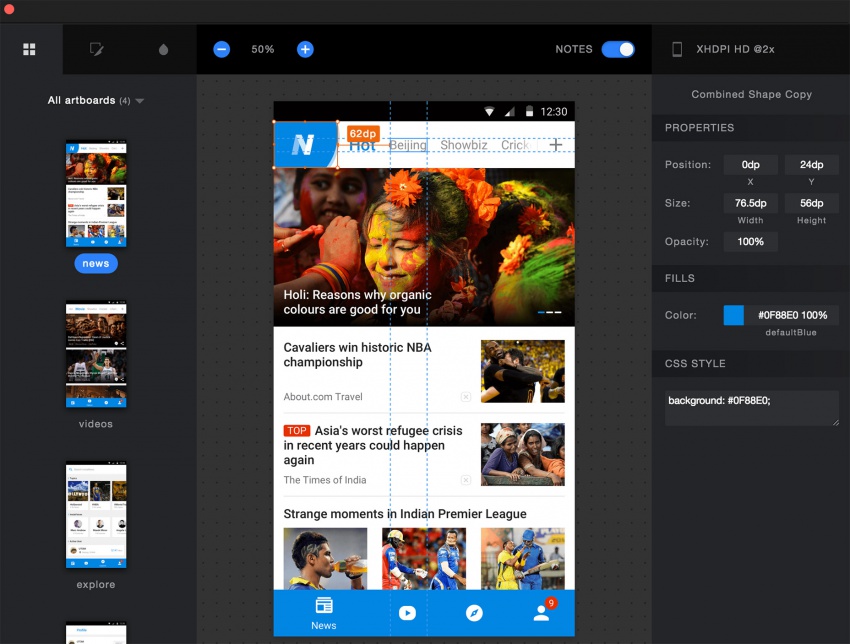
Sketch Measure помогает дизайнерам организовать и обрисовать их работу для разработчиков, менеджеров проектов и других членов команды.
Однако этот плагин также невероятно полезен для фрилансеров-одиночек, которые создают дизайн и пишут код для всех своих проектов самостоятельно. С помощью Measure вы можете наметить элементы, показывающие конкретную ширину и высоту, чтобы иметь правильные размеры прямо перед глазами. Речь идет о таких элементах страницы, как кнопки, текст, иконки и даже основные части монтажной области. С помощью Sketch Measure вы также можете экспортировать страницы в HTML / CSS с нетронутыми стилями страниц. Безусловно, существуют инструменты Adobe, которые тоже могут все это сделать, но данные функции в Sketch делают работу намного проще.
Комментарии